Lean UX and web development best practices

Introduction to Lean web development
Lean UX and web development have their roots in a methodology that emerged in post-World War II Japan, primarily through the Toyota Production System (TPS). Developed by Toyota’s Taiichi Ohno, TPS introduced key principles like Just-in-Time (producing only what’s needed when it’s needed) and Jidoka (automation with a human touch) to eliminate waste, improve quality, and foster a culture of continuous improvement, known as kaizen.
These principles transformed manufacturing by cutting costs and reducing inefficiencies, establishing Lean as a powerful tool for operational efficiency.
Over time, Lean principles found new life through Eric Ries’s Lean Startup methodology. Applying Lean to startups, Ries advocated for building a Minimum Viable Product (MVP) to test assumptions quickly and refine products based on real-world data. This approach, defined by the Build-Measure-Learn cycle, enables startups to respond to user feedback, pivot when necessary, and grow sustainably.
With over a decade in UX design and Lean web development, we help startups implement efficient, user-centered designs that bring MVPs to market faster. Now it’s time to share our experience.
Startup website design and development, fully explained
- Progressive web apps for startups: The ultimate guide
- Rapid prototyping in web development: Accelerate your startup’s launch and iteration
- Lean UX and web development practices — you are here
Application of Lean web development for startups
For startups, Lean web development adapts these principles to accelerate growth with limited resources. Instead of heavily investing in a fully developed product, Lean web development emphasizes launching an MVP with core features, allowing teams to gather feedback early. This feedback fuels data-driven iterations, helping startups enhance their product step-by-step based on genuine user input.
High-profile examples like Dropbox demonstrate Lean’s effectiveness. Initially, Dropbox released a simple video prototype rather than a full app, quickly validating their idea and confirming demand before committing to full-scale development. This MVP-driven approach not only reduced time-to-market but also minimized wasted resources, setting Dropbox on the path to multi-billion-dollar success.
| Aspect | Lean Approach | Traditional Approach |
| Cost Savings | Reduces costs by minimizing waste; up to 30% savings reported | Higher costs due to inefficiencies; potential for 30% increase |
| Time Efficiency | Time-to-market reduced by 50% or more through MVPs | Longer development cycles; projects may take twice as long |
| User Feedback | Continuous feedback leads to better alignment with user needs | Limited feedback until later stages; risk of misalignment |
| Flexibility | High adaptability; quick pivots based on user input | Less flexibility; changes are costly and time-consuming |
Key concepts in Lean web development
At the heart of Lean web development are two essential concepts: Lean UX and the Minimum Viable Product (MVP). Together, these approaches streamline the development process by focusing on essential functionality, early user feedback, and rapid iteration, helping startups meet user needs efficiently and reduce resource waste.
Lean UX and MVP fundamentals
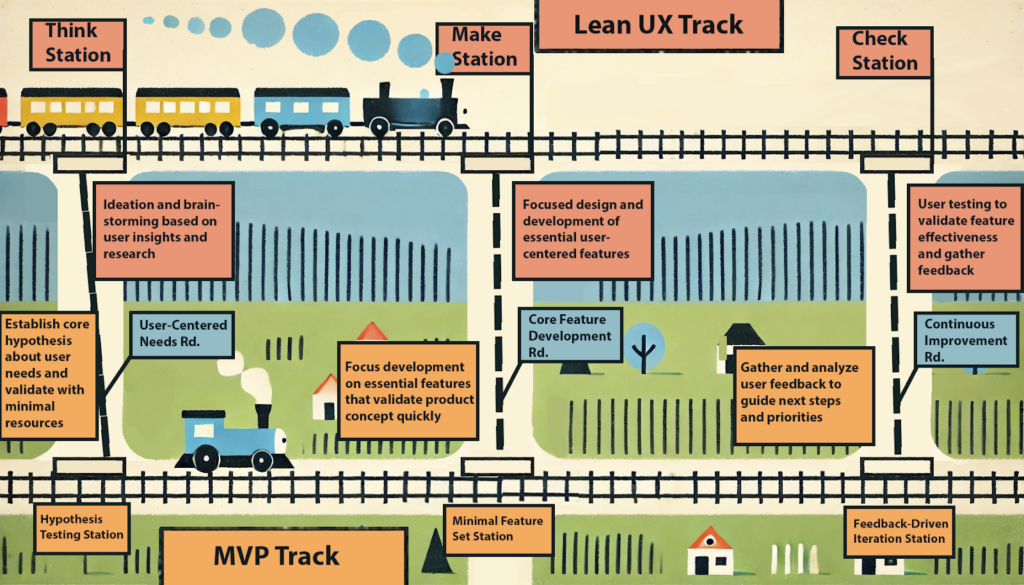
Lean UX: Lean UX is a user-centered design process that integrates principles from Lean and Agile methodologies to enhance user experience while minimizing waste. This approach emphasizes collaboration across teams and prioritizes outcomes over deliverables. As Jeff Gothelf, a Lean UX advocate, explains, Lean UX involves close cross-functional teamwork, ensuring all departments share a unified understanding of user needs and product goals. Lean UX typically unfolds in three iterative phases:
- Think. Teams brainstorm potential improvements based on user insights and research.
- Make. Designers develop targeted features to address specific user needs.
- Check. User testing is conducted to validate feature effectiveness, guiding further iterations.
This cycle not only reduces time and effort but also builds a foundation for continuous improvement, as each stage gathers actionable insights to incrementally optimize the product.
Minimum Viable Product (MVP): Central to Lean Startup methodology, an MVP is the simplest version of a product that can be released to test a core business hypothesis and gather user feedback. As Eric Ries explains, an MVP is not about launching a fully-featured product; instead, it’s a tool for learning. By focusing on essential features, an MVP enables startups to:
- Test hypotheses. Validate or invalidate assumptions about user needs quickly.
- Gather feedback. Collect data on real user interactions, driving future iterations.
- Reduce time-to-market. Launch faster by concentrating on core functionality, allowing startups to pivot based on feedback rather than developing a complete product upfront.
The MVP approach minimizes the risk of feature bloat and unnecessary development costs, focusing resources on validating what truly matters to users.
Data-driven insights on Lean practices
Lean development practices, especially through MVP (Minimum Viable Product) strategies, enable startups to shorten time-to-market and achieve cost efficiency. Deloitte’s Developer Experience Report found that MVP approaches reduce time-to-market by an average of 30-40%, allowing startups to test essential functionalities quickly and validate product-market fit before fully scaling. This accelerated timeline is achieved by focusing only on core features, thus avoiding lengthy development cycles without user feedback.
Lean MVP strategies also drive significant cost savings. According to CompTIA’s State of the Tech Workforce Report (2024), companies using Lean MVP development save 25-35% on initial costs. This is primarily due to minimizing feature bloat and preventing rework, which are common in traditional models. In Lean setups, unnecessary features are deprioritized, and ongoing feedback helps address potential issues early, reducing overall development expenses and increasing efficiency.
Moreover, Agile prototyping tools, like Figma, enhance Lean workflows by refining designs based on user feedback before full development begins. Forrester’s 2025 B2C Customer Experience Predictions states that using rapid prototyping tools within Lean frameworks can reduce design-to-development time by 20-25%, as teams can iterate on initial designs with user input, thus saving both time and resources.
McKinsey’s research into Lean software practices further supports these benefits, indicating a 15-25% reduction in development costs through continuous feedback loops. These loops prevent costly rework by incorporating real-time user insights, allowing startups to maintain alignment with user needs and optimize resource allocation throughout the development cycle.
Visualizing Lean UX and MVP synergy

Lean UX focuses on refining the user experience through iterative testing and design, while MVP development limits the scope to essential features, accelerating time-to-market. This synergy allows you to rapidly release products that meet market demands, adjust based on feedback, and ultimately, achieve a better product-market fit.
Core benefits of Lean web development for startups
Lean web development offers startups a streamlined, customer-centered approach that prioritizes efficiency, adaptability, and close alignment with market needs. By focusing on Lean principles, startups can achieve rapid growth with fewer resources and respond dynamically to user feedback, allowing them to pivot quickly and make high-impact improvements. Here’s a look at the core benefits of Lean web development, supported by data and real-world insights.
Maximized value with minimal resources
Lean web development reduces resource waste by focusing only on essential activities and removing inefficiencies in the development process. Ubique Digital Solutions highlights that Lean methodologies enable startups to identify and cut non-essential tasks, thereby enhancing efficiency without compromising quality.
This approach allows teams to focus on building high-impact features that directly address user needs, bringing streamlined products to market faster and with a more defined focus on value.
Rapid prototyping and iteration
Lean methodologies encourage rapid prototyping and iteration, allowing startups to release a Minimum Viable Product (MVP) early and gather real-time feedback.
Deloitte’s Developer Experience Report emphasizes that startups using MVP strategies reduce time-to-market by 30-40% on average, as the focus remains on developing only core functionalities initially. This approach helps teams make agile adjustments based on user data, ensuring alignment with user priorities while avoiding the high costs of full-featured initial builds.
Enhanced customer engagement
Lean web development fosters close relationships with customers by integrating user feedback directly into the development cycle. This customer-centric approach translates to more responsive and market-aligned products.
Jack Berglund, ex-Chief Product Officer at Doodle, noted that Lean UX principles enabled his team to make meaningful adjustments based on user input, resulting in a 54% increase in free trial signups after they updated their homepage language to better address business use cases. By continuously engaging with users, startups can ensure their products remain relevant, with Forrester reporting up to a 20-25% improvement in product-market fit for companies that leverage regular feedback loops.
Reduced uncertainty and risk
Lean web development minimizes risk by encouraging structured experimentation and validating assumptions early. Startups can test hypotheses with real users before making large-scale investments, reducing the likelihood of costly misalignments.
CompTIA’s State of the Tech Workforce Report indicates that Lean MVP strategies reduce initial development costs by 25-35% by prioritizing only proven, high-impact features. This data-driven approach helps teams avoid unnecessary complexities, ensuring resources are allocated effectively to meet market demands.
Faster innovation cycles
Lean methodologies create a culture of rapid innovation by supporting iterative development and enabling startups to experiment without fear of failure. This adaptability allows for quick enhancements, which is critical in fast-moving markets. Lean practices help startups remain competitive by allowing them to respond promptly to shifting user expectations and industry trends, ensuring products stay relevant over time.
Focus on continuous improvement
Lean principles advocate for continuous improvement, integrating user feedback consistently to evolve products in ways that build trust and long-term user satisfaction. McKinsey & Company’s research indicates that Lean practices reduce development costs by 15-25% through iterative adjustments that align products closely with user needs. By maintaining regular feedback loops, startups can adapt responsively, fostering a positive user experience that reflects and values customer input.
Important observation
While Lean practices can lead to substantial savings over time by minimizing rework and focusing on essential features, startups should be prepared for initial investments in tools and UX research, which may increase short-term costs.
These early investments, however, lay the groundwork for sustainable growth by supporting data-driven decisions and fostering strong user engagement, ultimately making Lean an effective approach for delivering high-quality products aligned with market needs.
Essential steps in the Lean web development process
Lean web development breaks down into a series of focused steps, each designed to maximize efficiency, gather actionable insights, and drive continuous improvement. By following the Lean methodology’s Build-Measure-Learn (BML) cycle, you can create and refine products based on real user needs and feedback, optimizing resources and achieving impactful results. Here’s a step-by-step guide through each phase, with practical examples illustrating how Lean principles work in action.
1. Identifying core user needs
This foundational phase focuses on understanding the primary needs of your target audience. By collecting insights directly from potential users, you can shape product development with a user-first approach.
- Actions: Conduct user interviews, distribute surveys, and develop user personas to capture diverse audience segments.
- Example: A fitness app startup conducting interviews discovered that users desired personalized workout plans and social accountability. By focusing on these features, the team achieved a 30% higher engagement rate post-launch compared to general fitness apps, as their product met specific user needs early on.
2. Planning
Once user needs are identified, outline the product structure through sitemaps and wireframes, ensuring a user-friendly and intuitive layout before diving into detailed design.
- Actions: Develop a sitemap to organize content logically and create wireframes to outline the layout of main pages.
- Example: A travel booking site developed sitemaps and wireframes for its main booking flow. By visualizing the user journey early, stakeholders reduced future revisions by 25% and increased initial user satisfaction by 40% during usability tests, as users found the interface intuitive.
3. Design exploration
In the design phase, translate wireframes into high-fidelity prototypes that align with the brand’s visual identity. User feedback on these prototypes helps refine aesthetics and functionality.
- Actions: Use mood boards for visual inspiration and create high-fidelity mockups of essential pages.
- Example: An e-commerce startup used Figma to create product page prototypes and iterated based on user feedback. By adjusting visual details to user preferences, they saw a 20% increase in click-through rates on product pages, as the design better resonated with the target audience.
4. Building the Minimum Viable Product (MVP)
The MVP is a simplified version of the product that includes only essential features. It serves as an initial launch to validate key assumptions without extensive investment in full-scale development.
- Actions: Focus development on core features that address primary user needs, applying agile methodologies to build the MVP efficiently.
- Example: Buffer’s MVP, which focused solely on Twitter post-scheduling, enabled rapid testing. The streamlined MVP led to an early 30% increase in user sign-ups, proving the concept’s demand without over-investing in unnecessary features.
5. Testing and quality assurance
Before launching, thorough testing ensures that the MVP functions as expected and meets quality standards. This phase helps catch bugs and usability issues early, reducing post-launch errors.
- Actions: Conduct usability tests with real users, identify bugs, and gather feedback on the overall user experience.
- Example: A health tech startup tested its telemedicine platform with healthcare providers before launch. The feedback led to interface refinements that reduced drop-offs during consultations by 15%, improving provider satisfaction and usability in real-world settings.
6. Lean launch
The Lean launch involves releasing the MVP or basic product version to collect initial performance metrics, such as user engagement and conversion rates. This real-world feedback is essential for guiding future iterations.
- Actions: Monitor user interactions closely and collect data on metrics aligned with business goals.
- Example: A food delivery service launched its app with core order and payment features. By tracking user interactions post-launch, they identified areas for improvement, increasing user retention by 20% within the first month by addressing friction points.
7. Measure and analyze
Once the product is live, data collection and analysis become central to understanding user behavior and identifying areas for improvement. This phase focuses on both quantitative metrics (e.g., engagement rates) and qualitative feedback (e.g., user interviews).
- Actions: Use analytics tools such as Google Analytics or Hotjar to track user behavior, and conduct follow-up surveys or interviews to gather qualitative insights.
- Example: A SaaS company tracked drop-off points in its onboarding flow, pinpointing a bottleneck. After a redesign, the onboarding completion rate improved by 35%, significantly boosting user retention and engagement.
8. Iterate based on feedback
The final step in Lean development is iterating based on insights from real users. Prioritize adjustments with the greatest impact, creating a cycle of continuous improvement.
- Actions: Make prioritized changes, implement new features, or refine existing ones based on user feedback in subsequent iterations.
- Example: An online marketplace added additional payment options following user requests, leading to a 15% increase in completed transactions, as users now had more flexibility, reducing cart abandonment rates.
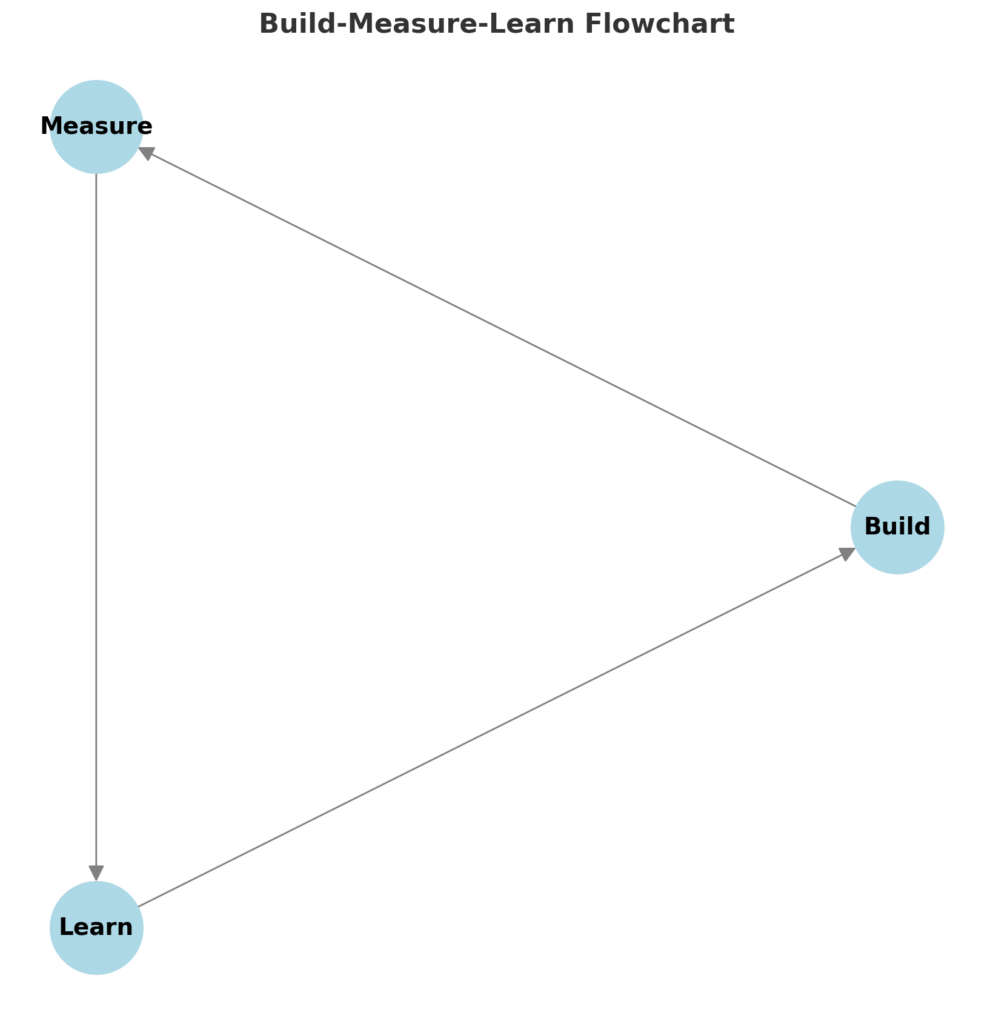
Using a Build-Measure-Learn (BML) flowchart

The Build-Measure-Learn cycle is central to Lean web development, helping teams test ideas, gather feedback, and iterate efficiently. A flowchart visualizing this cycle can clarify each phase’s role and encourage continuous improvement.
Components of a BML Flowchart:
- Build. Develop an MVP that tests a core hypothesis.
- Measure. Gather both qualitative and quantitative data on user interactions.
- Learn. Analyze the data to validate or adjust your approach, feeding insights back into the Build phase.

Practical application. Using the BML flowchart, teams can visualize their progress and ensure all members are aligned on current objectives, fostering a culture of regular improvement.
Tools and techniques to support Lean web development
Implementing Lean web development relies not only on a structured process but also on selecting the right tools to enhance efficiency, facilitate collaboration, and support continuous improvement. Here’s an overview of recommended tools for each phase of the Lean development cycle, with expert tips for effective use and a candid look at their limitations.
1. Identifying core user needs
Tool: User Interviews and Surveys (e.g., Google Forms, Typeform)
- Contribution: Platforms like Google Forms and Typeform allow teams to create structured surveys that reveal user pain points and preferences, offering a foundational understanding of core needs.
- Expert Tip: Keep surveys concise and focused. Combine open-ended questions for insights with multiple-choice options to quantify trends. Follow up with targeted interviews to gain deeper context.
- Limitations: Surveys alone may lack depth and context, which can lead to assumptions. Supplement with user interviews for richer insights that better reflect user experiences.
2. Defining the MVP

Tool: Wireframing Software (e.g., Figma, Sketch)
- Contribution: Wireframing tools help visualize MVP layouts and functionality quickly, facilitating team feedback and efficient adjustments.
- Expert Tip: Start with low-fidelity wireframes to gather feedback and iterate easily. Transition to high-fidelity designs only after core ideas are confirmed, conserving resources in early stages.
- Limitations: Wireframes can lack interactivity, making it difficult for teams to envision user flows. Pairing wireframes with interactive prototypes (e.g., Figma’s prototype mode) can enhance understanding of user experience.
3. Building the MVP
Tool: Agile Project Management (e.g., Trello, Jira)
- Contribution: Agile project management tools provide a collaborative space for tracking tasks, progress, and timelines, ensuring team alignment and productivity.
- Expert Tip: Use Kanban boards to visualize work in progress and limit tasks to avoid overload, supporting team focus and efficient delivery.
- Limitations: Tools like Jira can introduce complexity, especially for teams new to Agile methods. Starting with basic task-tracking and gradually building up as proficiency grows can prevent unnecessary complications.
4. Testing and quality assurance
Tool: Automated Testing Frameworks (e.g., Selenium, Jest)
- Contribution: Automated testing frameworks allow teams to detect issues early in the development process, safeguarding quality while minimizing time-intensive manual checks.
- Expert Tip: Implement a CI/CD pipeline to automate testing and deployment, ensuring stability as the MVP evolves with changes.
- Limitations: Automated tests may not capture all edge cases or real-world scenarios, so manual testing remains crucial, particularly in complex or highly interactive applications.
5. Collecting feedback
Tool: Analytics Platforms (e.g., Google Analytics, Hotjar)
- Contribution: Analytics platforms track user interactions and behavior, revealing insights into which MVP features engage users most and where pain points exist.
- Expert Tip: Use custom dashboards in Google Analytics to track engagement on specific MVP features, which saves time and keeps attention on high-impact metrics aligned with goals.
- Limitations: Analytics tools can overwhelm teams with data. Focusing on a few key metrics (e.g., conversion rates, session duration) provides clarity and actionable insights, avoiding data fatigue.
6. Iterating based on insights
Tool: A/B Testing Tools (e.g., Google Optimize, Optimizely)
- Contribution: A/B testing tools allow teams to test different versions of features or designs, revealing what performs best with actual users.
- Expert Tip: Run A/B tests on substantial design changes to maximize insights. Ensure you have a sufficient sample size to produce reliable, data-driven conclusions.
- Limitations: Without careful planning, A/B tests can yield misleading or inconclusive results. Building a clear hypothesis for each test and ensuring sufficient traffic can strengthen outcomes.
Real-world examples of Lean web development success
Lean web development practices have empowered startups to validate product-market fit, enhance user engagement, and navigate growth with agility. The following case studies highlight how companies like Dropbox, Buffer, and Wealthfront applied Lean methodologies to drive success, tackle challenges, and learn valuable lessons.
Dropbox: Validating demand before building
Dropbox, now a leader in file sharing, began with a simple goal: to gauge market interest in their idea before investing heavily in development. Instead of building a fully functioning app, Dropbox launched an MVP as a short video demonstrating their proposed solution. This allowed them to test interest cost-effectively, a classic application of the Lean Build-Measure-Learn cycle. The video generated significant user interest, enabling Dropbox to gather feedback and refine their product based on features that resonated most with early users.
Results: Within 15 months, Dropbox grew from 100,000 to over 4 million users, validating demand before fully committing to development.
Key lesson: Dropbox’s adaptability in using a video MVP to validate demand proved efficient, despite initial skepticism. This approach highlighted the effectiveness of Lean strategies in resource management and market alignment.
Buffer: Building through customer conversations
Buffer, a social media management tool, leveraged Lean principles to ensure their product met user expectations from the beginning. Instead of a full product, Buffer launched a landing page MVP that outlined their services, capturing email addresses from interested users. This early engagement helped Buffer confirm market interest, and subsequent surveys and feedback loops allowed them to shape features based on user needs, reinforcing a customer-centered product development approach.
Results: This feedback-driven method resulted in strong initial sign-ups and provided insights to guide feature prioritization.
Key lesson: Direct user interaction helped Buffer align closely with customer needs, though initial challenges included determining which features mattered most. Through iterative testing, Buffer clarified priorities and refined their roadmap.
Wealthfront: Innovating in a regulated environment
Wealthfront, a robo-advisor platform, adopted Lean principles to develop investment management tools within the constraints of strict regulatory standards. Using a continuous deployment strategy, Wealthfront released small updates to test user reception and iteratively improve their offering while maintaining compliance. This approach balanced the need for innovation with regulatory adherence, ensuring both agility and responsibility.
Results: Wealthfront has grown to manage over $200 million in assets, processing over $2 million daily, demonstrating success in merging Lean practices with compliance requirements.
Key lesson: Lean methodologies can thrive even in complex environments by prioritizing compliance alongside continuous improvement. Wealthfront’s ability to innovate within regulatory boundaries showcases the adaptability of Lean principles in high-stakes industries.
Valletta’s firsthand experience
1. Investment App for Social Trading (India)
The primary goal was to design a social trading platform for users to follow, copy, and learn from experienced traders. However, integrating various Indian brokers posed regulatory and technical challenges, especially in ensuring seamless integration and data security.
Valletta’s team adopted an MVP approach to develop the core social trading features first, including watchlists and basic portfolio management. Through Lean UX principles, feedback from a small group of beta users was gathered early to understand the pain points in navigation and feature accessibility.
Initial feedback revealed that new users struggled with certain financial terms, impacting their engagement. To address this, Valletta iteratively enhanced the user interface with simplified terminology and educational tooltips, improving engagement by 20%.
Integrating user education into a financial platform early on was key to user retention. Lean’s rapid feedback loops allowed Valletta to adjust before a full-scale launch, demonstrating the value of iterative improvements.
2. Event management platform for Australian exhibitions
The client, a leading Australian exhibition organizer, required a highly scalable platform for managing large volumes of exhibitor and visitor data. The challenge was to develop this complex functionality within a tight three-month deadline.
Using the Lean MVP framework, Valletta first created essential functionalities such as exhibitor registration and visitor sign-ups. Agile sprints allowed the team to refine these functions weekly, incorporating client feedback at every step. The rapid Build-Measure-Learn cycle enabled Valletta to prioritize critical features like report generation for exhibitors.
Despite a high demand for visitor sign-ups, user engagement analytics highlighted difficulties in accessing event details due to overly complex navigation. Valletta responded with Lean UX improvements, simplifying the user journey and achieving a 30% increase in user satisfaction.
Regular feedback loops were essential in catching usability issues early, proving the effectiveness of the Lean approach in adjusting to unforeseen needs in a time-sensitive environment.
3. Crypto custodial wallet for fintech startup
The client required a secure custodial wallet that allowed users to send, receive, and store cryptocurrencies while maintaining robust security. A significant challenge was handling numerous external API integrations for seamless cryptocurrency transactions.
Valletta applied the Lean MVP method to roll out core wallet functionalities first, including essential user features like transaction history and crypto purchases. The MVP enabled early testing of security features, which uncovered vulnerabilities with certain APIs.
During testing, it was discovered that some users wanted greater anonymity options. This insight led to a pivot, with Valletta introducing features that allowed users to select their privacy levels. This pivot, driven by user feedback, increased wallet adoption by 15%.
Lean MVP development enabled quick pivots based on real-time feedback, illustrating how Lean practices can accommodate evolving user needs without overhauling the core product.
Valletta’s Lean approach ensured our crypto wallet app was secure and user-friendly from the start. Their fast adjustments to security protocols were a game-changer, saving us 20% in potential remediation costs.
4. Flexy: Temporary job marketplace for the UK
The client sought to develop a platform for temporary job placement without in-person interactions, from job postings to payments. A primary challenge was synchronizing various elements like candidate profiles, job postings, and the payment system within a lean timeline.
Valletta adopted Lean UX by focusing on creating a user-friendly, streamlined application flow. An MVP was developed focusing on critical processes: profile creation, job application, and payment integration. Continuous user testing provided insights into user needs, leading to incremental UI/UX improvements.
Early user feedback revealed a high demand for real-time notifications, which was initially unplanned. Valletta responded by integrating push notifications, which enhanced the user experience and led to a 25% increase in platform engagement post-launch.
User feedback during MVP testing can reveal unanticipated yet essential features. Valletta’s Lean methodology allowed for rapid integration of real-time notifications without compromising project deadlines.
5. BL4SEA: Inspection System for Maritime Companies
BL4SEA required a robust inspection system for ship inspections and certifications. The challenges included offline access (due to limited connectivity at sea) and seamless data syncing with headquarters.
Valletta employed a Lean, iterative development cycle, focusing first on core inspection features with offline functionality. An MVP version enabled sea crews to test the app, and feedback was quickly incorporated into the next sprint, which optimized data syncing.
User feedback highlighted the need for more intuitive inspection checklists and simplified data input methods to reduce time spent on each inspection. Valletta adapted the UI and added shortcuts, reducing inspection times by 15%.
Lean’s Build-Measure-Learn cycle allowed Valletta to make rapid adjustments in response to user needs, enhancing operational efficiency in real-world conditions.
Key takeaways
These case studies illustrate that while Lean methodologies are powerful, they also come with challenges that provide broader lessons for startups:
- Adaptability: Flexibility in adjusting based on user feedback helped each startup refine their products and achieve stronger market alignment.
- User engagement: Consistent interaction with users enabled these companies to create a tight product-market fit by focusing on what mattered most to customers.
- Overcoming skepticism: MVP approaches like Dropbox’s video faced initial doubts, but clear, simple messaging helped overcome resistance and validate demand.
- Navigating complex environments: For companies like Wealthfront, working within regulatory frameworks required balancing Lean’s fast iteration with careful planning for compliance.
Common pitfalls in Lean web development and how to avoid them

While Lean web development provides a structured path for rapid growth and adaptability, certain pitfalls can emerge, especially if the methodology is not applied thoughtfully. Below are common challenges startups face when implementing Lean practices, supported by expert insights and practical solutions.
1. Feature bloat
Feature bloat in Lean web development happens when teams add excessive features based on stakeholder or user requests. This dilutes the product's core functionality, confuses users, and impacts resource allocation.
Solution name: Feature Prioritization through MoSCoW and Iterative Evaluation
Addressing: Misalignment with Lean principles, feature complexity, and user confusion.
For: Startups and product managers in early development stages.
Detailed solution:
- Framework application: Use the MoSCoW method to categorize features as Must-have, Should-have, Could-have, and Won't-have, thereby ensuring critical elements align with initial user needs and core objectives.
- User story integration: Develop detailed user stories early in the project to illustrate the user journey, focusing on steps essential to achieving primary tasks. Regularly evaluate if each feature remains aligned with solving top user problems.
Benefits: Ensures resource focus on high-value features, supports faster MVP development, and mitigates the risk of feature drift.
Example: A SaaS project management tool initially planned for comprehensive functionality. By applying MoSCoW, the team narrowed down to essential task management and deadline tracking, launching on time and enhancing the product's user-centric appeal.
2. Insufficient user feedback
Challenge overview: Lack of consistent user feedback in Lean development can lead to products that miss the mark on real user needs, causing misalignment with market demands.
Solution name: Structured Feedback Loops with Targeted Testing
Addressing: Feedback scarcity, user alignment issues, and market resonance.
For: Startups with limited user testing resources.
Detailed solution:
- Regular testing schedule: Establish a bi-weekly user feedback schedule, leveraging usability tests with a small but representative sample of the target user base to gather insights on core pain points.
- Feedback tools: Deploy post-launch in-app surveys or user forums, collecting data that can be immediately reviewed and acted upon for ongoing improvement.
Benefits: Improves early detection of user experience issues, reduces market misalignment risks, and informs feature prioritization with real-world insights.
Example: An e-commerce startup encountered navigation issues due to limited user feedback pre-launch. Post-launch testing identified navigation pain points, allowing for adjustments that improved usability before marketing expansion.
3. Neglecting iterative improvement
Challenge overview: Failure to implement continuous improvements after MVP launch can cause products to stagnate, becoming less competitive over time.
Solution name: Continuous Iterative Improvement via Agile Sprints
Addressing: Product stagnation, user expectation drift, and missed optimization opportunities.
For: Development teams needing structure for post-launch iterations.
Detailed solution:
- Data-driven updates: Define key performance indicators (KPIs) early, using tools like Google Analytics or Mixpanel to track user engagement and areas needing improvement.
- Sprint planning: Schedule agile sprints bi-monthly, based on KPI insights and user feedback. Each sprint should target specific optimization areas, ensuring measurable product growth and adaptation.
Benefits: Aligns product growth with user needs, optimizes performance and reinforces a culture of continuous learning.
Example: A SaaS firm observed customer complaints about slow load times post-launch. Using data-driven sprints, they improved load times by 50%, significantly increasing customer satisfaction and engagement.
4. Erosion of trust due to over-feedback
Challenge overview: Constantly pivoting based on frequent user feedback can erode team alignment and dilute the product vision, making the product feel inconsistent.
Solution name: Strategic Feedback Boundary Setting
Addressing: Feedback overload, vision drift, and product inconsistency.
For: Startups balancing user demands with long-term objectives.
Detailed solution:
- Scheduled feedback points: Set specific stages (post-launch, after major updates) for feedback collection, ensuring adjustments are thoughtful and aligned with the broader vision.
- Metric-centric focus: Identify 2-3 primary metrics reflecting the product’s core goals (e.g., user retention, feature usage frequency). These guide development efforts and prevent excessive pivoting.
Benefits: Maintains product consistency, aligns development with long-term objectives, and minimizes the risk of vision loss.
Example: A mobile app received varied feedback after launch. By focusing on three core metrics, they maintained a clear product vision, streamlining improvements and avoiding unnecessary pivots.
Wrapping up
Lean web development provides startups with a focused, resource-efficient path to building products that truly meet user needs. By prioritizing rapid prototyping, iterative testing, and continuous feedback, Lean methodologies help reduce time-to-market, control costs, and keep teams adaptable to shifting market demands. Success stories from companies like Dropbox and Buffer demonstrate how Lean’s user-centered approach fosters growth and resilience.
For startups, Lean development cultivates a culture of continuous improvement, where each iteration brings the product closer to meeting core user needs. By focusing on value over volume, Lean practices help startups avoid feature bloat, unnecessary pivots, and loss of focus, instead driving consistent, user-aligned growth.
Embracing Lean practices empowers your team to test, learn, and adapt swiftly, transforming challenges into opportunities. In today’s fast-paced market, Lean web development is more than an efficient framework — it’s a strategic advantage for startups aiming to build resilient, impactful products.
Egor Kaleynik
IT-oriented marketer with B2B Content Marketing superpower. HackerNoon Contributor of the Year 2021 Winner – MARKETING. Generative AI enthusiast.
Featured in: Hackernoon.com, Customerthink.com, DZone.com, Medium.com/swlh
More info: https://muckrack.com/egor-kaleynik