Mobile Trading App Performance Optimization for Trinkerr
Boosting performance and eliminating lags for seamless user experience on iOS and Android

Project background
Overview
The client came to us with the idea of creating a social trading app where experienced traders could publicly maintain their portfolios and beginner traders could observe their strategies and replicate their actions, including automatically. The primary focus of the product was to provide a mobile-first solution using the NativeScript platform and Angular framework. However, the client’s in-house team, which would take over product support post-launch, had limited competencies in these technologies, making NativeScript a non-negotiable requirement.
Project goals
- Optimize the performance of the mobile social trading app on iOS and Android devices.
- Minimize rendering times and eliminate UI lags and freezes.
- Make smooth navigation and swiping, especially on lower-end devices.
- Improve data transfer efficiency and query performance.
- Provide seamless user interaction with dynamically changing layouts.
- Mobileapp
- 3team members
- 80+hours spent
- Fintechdomain
Challenges
- NativeScript’s rendering mechanism was inefficient for the complex, dynamic layouts required by the application.
- Lagging and freezing were evident on lower-end mobile devices due to the limitations of the platform.
- The client required the use of NativeScript and Angular, despite their inherent limitations for performance-heavy applications.

Our approach
Solution
To address the performance issues, we began by optimizing the amount of data transferred from the backend to the mobile app. We made sure that only the necessary data was fetched, which helped speed up the overall process. However, we realized the core issue didn’t relate to data handling but to NativeScript’s rendering engine, whose design didn’t target complex, dynamic interfaces like the ones required for this app.
We conducted several tests to identify the root cause of the problem and eventually discovered a set of parameters that could optimize the rendering process. These optimizations, which were not documented in NativeScript, significantly improved the app’s performance. By adjusting these settings, we were able to reduce rendering times from nearly 1400 milliseconds to as low as 4-6 milliseconds, effectively solving the issue.
Team
The team for this project consisted of backend, frontend, and QA specialists. Together, they collaborated to overcome the challenges and deliver a high-quality, well-optimized solution.
Results
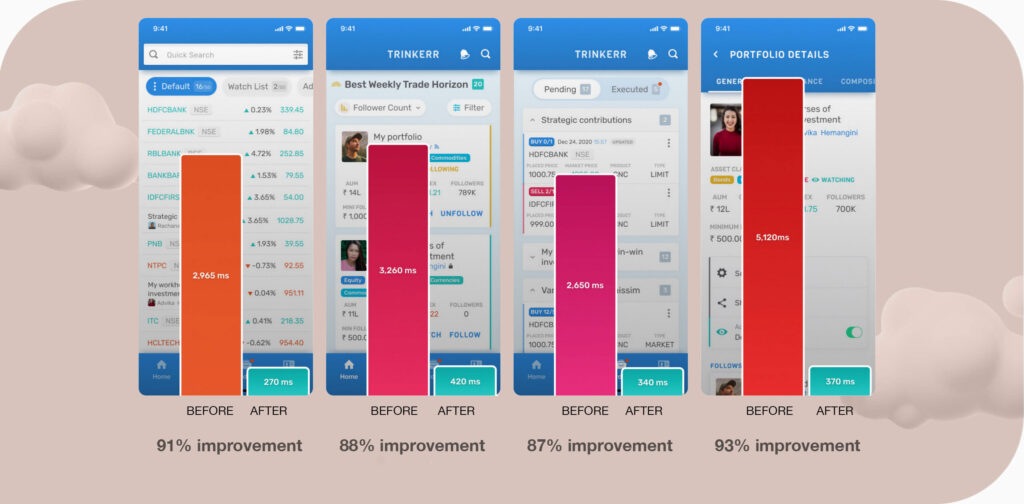
We completely resolved the performance issues with lags and freezes. Screen redrawing, which initially took between 800 and 1400 milliseconds, has dropped to just 4-6 milliseconds, improving performance over 200 times. This optimization allowed the app to function smoothly even on less powerful devices. The project was successfully completed and handed over to the customer’s team, who could maintain and further develop the app with confidence.
Valeriia Bystrova
Experienced IT consultant and lead generation manager. Created dozens of compelling case studies and blog posts related to software development services.
Tools and tech stack
More Projects

- healthcare
- javascript
- webapp

- events
- dotnet
- webapp



