Project background
Overview
Lumenis is a world leader in creating and marketing energy-based technologies for the Aesthetic and Vision industries. The client was facing insufficient performance optimization of their web application. The project involved optimizing the static content delivery, improving caching mechanisms, and reducing bundle sizes to enhance the overall speed and user experience of their single-page application (SPA).
Project goals
- Improve the load times and efficiency of the web application by optimizing static content compression and caching.
- Remove unused dependencies and code to reduce JavaScript execution time.
- Make sure the content is served optimally using Cloudfront CDN.
- Webapp
- 3team members
- 50+hours spent
- Healthcaredomain
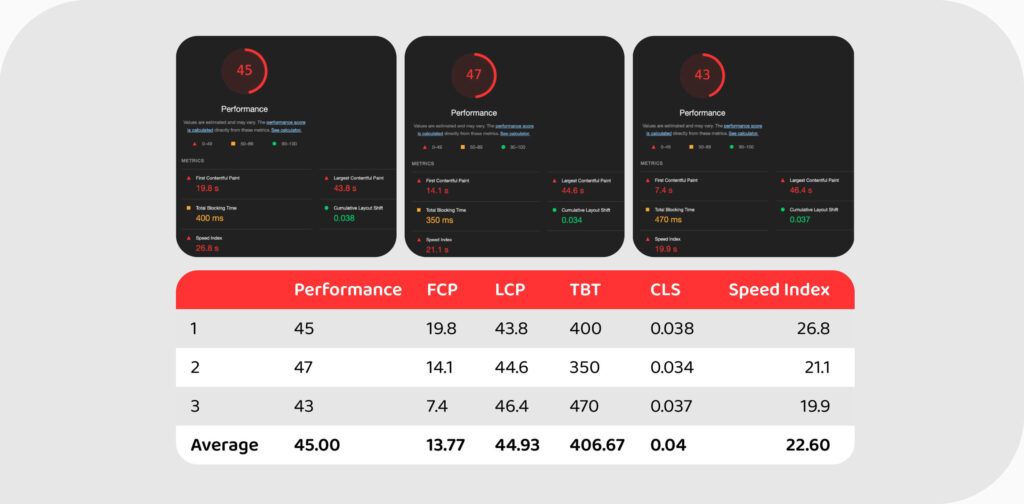
Challenges
- Static content was not being compressed, leading to larger data loads (~70% larger than necessary).
- No proper cache-control headers were set for static content, resulting in frequent calls to the S3 bucket instead of using Cloudfront’s cached version.
- The project codebase contained unnecessary dependencies, causing increased bundle size and longer execution times.


Our approach
Solution
Our team identified key areas for performance improvements, starting with compression and cache-control settings. We enabled static content compression in Cloudfront to reduce data size significantly. Next, we ensured the proper setting of Cache-Control headers in the S3 bucket to reduce the number of direct requests to the original source and improve loading speeds by utilizing CloudFront cache. Lastly, we conducted a thorough review of the codebase, removing unused dependencies and implementing lazy loading to optimize the execution and loading time of JavaScript files.
To address the performance issues, we first enabled compression on Cloudfront, which significantly reduced the size of the static content. This step alone decreased the load size by around 70%, improving the initial page load times. Next, we configured proper Cache-Control headers in the S3 bucket, allowing Cloudfront to cache the static content efficiently and reduce the number of requests to the origin. This optimization ensured the usage of content closer to the client, further speeding up the website’s performance.
In addition, we performed a thorough audit of the codebase. We identified and removed a large number of unused dependencies, which were contributing to a bloated bundle size and slow JavaScript execution times. By implementing lazy loading, we ensured that only the necessary code was loading on the initial page load, reducing the bundle size and enhancing the user experience. These changes collectively improved the efficiency of the system and allowed for faster and more responsive interactions on the website.
Team
The project team included a project manager, a lead front-end developer, and a cloud infrastructure specialist. Together, they optimized performance, streamlined the code, and improved the platform’s infrastructure.
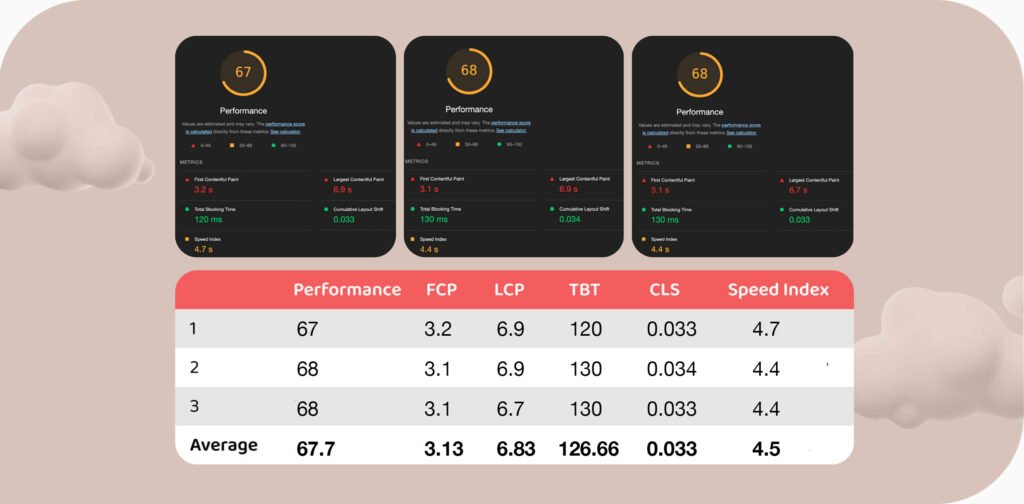
Results
With compression on Cloudfront, we reduced the amount of data loaded by approximately 70%, leading to a faster initial content appearance on the page. The proper configuration of Cache-Control headers improved caching efficiency, reducing unnecessary requests to the S3 bucket and leveraging Cloudfront’s cache for quicker content delivery.
Removing unused dependencies and implementing lazy loading significantly decreased the bundle size and JavaScript execution times. As a result, the website’s overall performance was enhanced, providing a smoother and more responsive user experience. This performance optimization contributed to improved load times and reduced server strain.






